قاعده کارآمد (Efficient) در طراحی سایت
تاریخ انتشار :
15 اسفند 1401
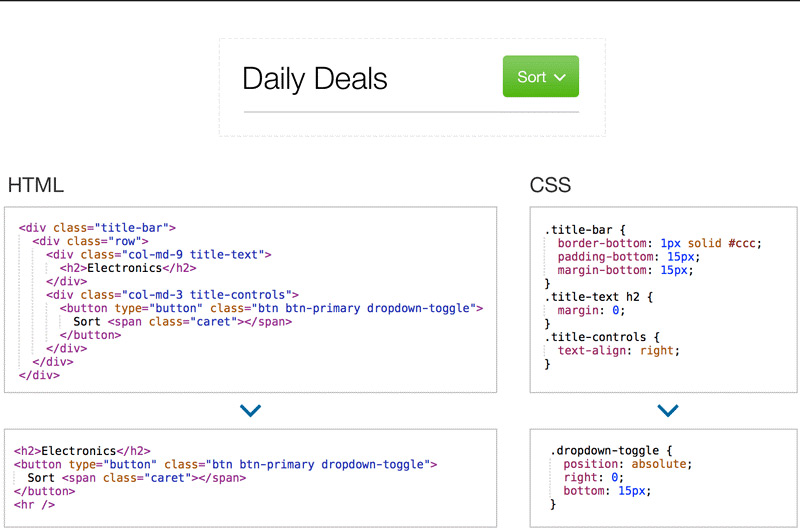
دومین قاعدهای که در مقاله اصول مهم طراحی سایت مطرح شد، قاعده کارآمد (Efficient) است که در این مقاله توضیح آن را با هم میخوانیم. این قاعده به معنای حداقل مقدار نشانهها و داراییها برای طراحی سایت است.طبق این قاعده باید کدی را که نوشتهایم بررسی کرده تا مطمئن شویم مختصر و عاری از هر گونه استایل غیرضروری است. […]