چک لیست طراحی برای دولوپرهای فرانتاند (Front-End Developers) یک لیست جامع و کامل از المانهایی است که به دولوپرها به تحلیل و فهم درست دیزاین وب در طراحی سایت کمک میکند و کیفیت توسعه و برنامهنویسی فرانتاند را تامین میکند.
چرا باید از چک لیست طراحی سایت استفاده شود؟
- اطمینان از اینکه همه موارد مهم، مورد توجه تیم است.
- داشتن مستندی واحد که هم دولوپرها و هم دیزانرها بر اساس آن کار را پیش ببرند.
- به راحتی میتوان موارد ریز ولی مهم را هنگامی که زمان فشرده است، فراموش کرد.
- جلوگیری از پیدا شدن نیازمندیهای پروژه بعد از اینکه تیم طراحان مشغول پروژهی دیگری هستند.
- نشان دادن مکمل بودن کار دولوپرها و دیزنرها.
۱- الزامات طراحی
- سیستم گریدگرید به صراحت در طراحی سایت بیان شده است و جزئیات آن موجود است. طراحان باید با سیستم گریدبندی که در پروژه استفاده میشود، آشنا باشند. اکثر مواقع، بعضی از ویژگیهایی که طراحان در نظر گرفتهاند توسط برنامهنویسها نادیده گرفته میشوند (مثل alignment, offsetting, nesting…) و با padding و margin جایگزین میشوند.
منابع مرتبط:
- رنگهاتمام یا برخی از مهمترین رنگهای استفاده شده در دیزاین به عنوان راهنمای شناوری در برنامهنویسی سایت در نظر گرفته میشود که برای استفاده در برخی از المانها مثل دکمهها، لینکها، فیلدها و .. تیرهتر یا روشنتر خواهند شد.
منابع مرتبط:
- فونتها و نوشتههافونت، بخش ضروری در هر طراحی است که انتخاب اشتباه آن میتواند برای پروژه مضر باشد و تاثیرات منفی بگذارد. در نظر گرفتن شرایط مختلف در نوشتهها توسط طراحان نیز حائز اهمیت است که همیشه چنین سوالی را در مورد طرح دیزاین شده بپرسند اگر متن بیشتر از آنی باشد که در نظر داریم چه اتفاقی خواهد افتاد؟
منابع مرتبط:
- لینکها و نویگیشن (Navigation)تمام لینک دارای حالتهای پیشفرض، hover، focus، active و visited هستند که دیزاین برای آنها باید در نظر گرفته شود.
- تصاویر و آیکونهایک favicon با حداقل اندازه ۵۱۲px در ۵۱۲px با فرمت png باید در نظر گرفته شود. تمامی آیکونها بهتر است با فرمت svg یا font در یک مقیاس مربع به صورت تک رنگ میبایست موجود باشند.
- فرمها و دکمههاتمام فرمها دارای یک عنوان باید باشند که نقش فرم را بازگو میکند. دیزاین برای حالتهای مختلف فیلدها حداقل برای focus و inactive/disabled نیز باید در نظر گرفته شود.
همهی پیامهای خطا چه برای هر فیلد و چه به صورت کلی برای فرم نیز حائز اهمیت است. حالتهای مختلف دکمه نیز باید در نظر گرفته شوند. (focus، hover، pressed، inactive)
- دیزاین واکنشگرا وب (Responsive)دیزاین وبسایت در سایزهای موبایل و تبلت باید همزمان یا حتی قبل از دسکتاپ زده شود. منابع مرتبط:
- تحویل فایلهابرای تمام وبسایتها، دو سری فایل باید توسط دیزاینرها تحویل دولوپرها داده شود، فایل دسکتاپ و موبایل. (اگر از Photoshop CC 2015 به بعد استفاده میکنید پیشنهاد میشود از Artboard استفاده کنید.) و فایلها را تمیز و بدون المانهای تستی و اضافی ارائه کنید.
منابع مرتبط:
۲- تحلیل و فاز قبل از کار
بعد از دریافت فایلهای طراحی شده برخی موارد مهم باید چک شوند مثل:
-چه ورژنی از فتوشاپ استفاده شده است؟
-آیا عرض هر psd درست است؟
-آیا طرحها از سایه و گرادینت زیادی استفاده کردهاند؟ فراموش نکنید که افکتها در نمایشگرها کارایی درستی داشته باشند و قابل اجرا باشند.
-آیا نقشه سایت برای فهم درست معماری و وابستگی صفحات مشخص است؟
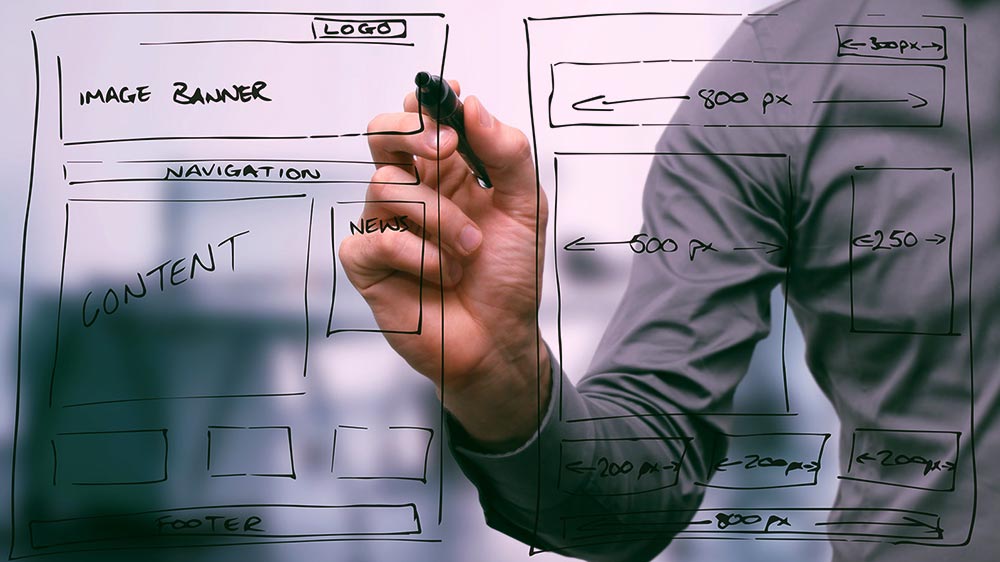
- تحلیل کاغذیبهترین راهی که برای تحلیل طرحها پیشنهاد میشود این است که همه یا بعضی از صفحات را پرینت کنید و با مدادهای رنگی موارد زیر را مشخص کنید.
- ساختار صفحات را تعریف کنید، هدرها، بخشها (sections)، مقالات، بدنه اصلی، فوتر. حداقل در یک صفحه دور هر کدام ازین قسمتها خط بکشید و مشخص کنید.
- تمامی تگهای heading را در ساختار صفحات مشخص کنید. مطمئن شوید که تگ h1 حتما در صفحات باشد ولی لوگو نباشد یا با استایلهای css پنهان نشده باشد. بهتر است برای این تگها از کارشناس سئو کمک بگیرید.
- سعی کنید اجزای مشابه را پیدا و دستهبندی کنید و به آنها یک نامی بسته به عملکردشان بدهید نه بسته به محتوایشان، مثلا سیستم تب.
- تقریبا تمام المانهای خلاقانه گرافیکی با css قابل پیادهسازی هستند، پس پیشنهاد نمیشود که از تصویر استفاده شود. تا حد امکان با css پیادهسازی کنید به دلیل کارایی بهتر و سریعتر.
- به دنبال کم و کاستیهای احتمالی باشید. حتی اگر راهنمای طراحی از سمت تیم طراحان در اختیارتان قرار نگرفت، وظیفه شماست که مطمئن شوید همه المانها متعلق به دستهای از دکمهها، تایپوگرافیها، اسلایدرها و… هستند. این امر به شما کمک میکند تا CSS/Sass خود را ایجاد و یا مشخص کنید که چه المانی از چه فریمورکی مورد نیازتان است.
بعد از تحلیل کاغذی زمان آن رسیده است که تیم طراحان را دعوت کنید تا با تیم برنامهنویسها تبادل نظر کنند و پروژه از لحاط ارتباطات تجربه کاربری کاملا مورد بررسی قرار گیرد.
- فاز قبل از توسعهباتوجه به مشخصات فنی پروژه، لیستی از پلاگینهای مورد نیاز لازم است. وجود این لیست به دولوپرها کمک میکند تا تمرکز خود را مختص به برنامهنویسی کنند و نیازی به سرچ و تحقیق در مورد این موارد نباشد، گرچه ممکن است بعضی از پلاگینها مناسب آن قسمت نباشند و تغییر کنند.
۳- اعتبارسنجی
فاز اعتبارسنجی زمانی است که همه چیز آمادهی کنارهم قرار گرفتناند. به طور کلی، کاربران اعتبار و کیفیا طرح را بدون هیچ اجرا فنی میتوانند مشخص کنند. همان طور که قبلا ذکر شد، دولوپرها باید قبل از اجرای طرح از کیفیت آن اطمینان حاصل کنند.
۴- فاز توسعه و برنامهنویسی
همه مدیاها بهتر است قبل از شروع اجرا، فایلبندی و ذخیره شوند. قاعده مشخصی برای نامگذاریها در نظر گرفته شود مثلا برای تمام آیکونها icon-…..، بنرها banner-….. و غیره.
۵- قبل از تولید (Production)
قبل نهایی کردن فرانت و راهاندازی، همه صفحات را با چک لیست فرانت چک کنید.