سرعت بارگذاری سایت یکی از مؤلفههای اساسی در طراحی وبسایت و سئو است. کاربران انتظار دارند صفحات وب بهسرعت بارگذاری شوند، و هر گونه تأخیر میتواند به افزایش نرخ خروج کاربران منجر شود. از منظر سئو، موتورهای جستجو مانند گوگل، سرعت سایت را بهعنوان یک معیار کلیدی در رتبهبندی نتایج جستجو ارزیابی میکنند. سایتهای سریعتر، تجربه کاربری بهتری ارائه داده و شانس بیشتری برای جذب و حفظ مخاطب دارند.
در این مقاله، ابزارهای کاربردی مانند PageSpeed Insights، GTmetrix، Pingdom و WebPageTest معرفی شدهاند که امکان تحلیل و بهبود سرعت سایت را برای مدیران وبسایت فراهم میکنند. این ابزارها با ارائه گزارشهای دقیق و پیشنهادهای عملی، راهنمایی ارزشمندی برای بهینهسازی سایت شما هستند.
ابزارهای معروف برای تست سرعت سایت وردپرس
۱. Google PageSpeed Insights
Google PageSpeed Insights (PSI) ابزاری رایگان از گوگل برای تست سرعت سایت وردپرس است که تجربه کاربری صفحات وب را روی دستگاههای موبایل و دسکتاپ بررسی میکند و پیشنهاداتی برای بهبود آن ارائه میدهد. این ابزار اطلاعاتی در دو دسته زیر ارائه میدهد:
۱. دادههای آزمایشگاهی (Lab Data)
- دادههایی که در یک محیط کنترلشده جمعآوری میشوند.
- برای شناسایی مشکلات کدنویسی مفید است، اما ممکن است بازتابی از مشکلات واقعی کاربران در دنیای واقعی نباشد.
۲. دادههای میدانی (Field Data)
- دادههایی که از کاربران واقعی و در شرایط دنیای واقعی جمعآوری شدهاند.
- بازتابی دقیق از تجربه کاربری واقعی، اما با شاخصهای محدودتر.

طراحی سایت حرفهای، کلید موفقیت کسبوکارتان
اگر میخواهید سایتی داشته باشید که نه تنها زیبا باشد، بلکه سرعت و عملکرد بالایی نیز داشته باشد، هینزا بهترین انتخاب برای شماست. این شرکت با تخصص در طراحی سایت وردپرس، وبسایتی حرفهای و کاربرپسند برای شما ایجاد میکند که در دنیای دیجیتال، کسبوکار شما را به اوج میرساند.
ویژگیهای دادههای واقعی کاربران
از مجموعه دادههای Chrome User Experience Report (CrUX) برای تحلیل استفاده میکند.
شاخصهایی شامل موارد زیر ارائه میشود:
- FCP (First Contentful Paint) : اولین زمان نمایش محتوا.
- LCP (Largest Contentful Paint) : زمان بارگذاری بزرگترین محتوای صفحه.
- CLS (Cumulative Layout Shift) : جابهجایی ناخواسته المانها.
- INP (Interaction to Next Paint) : زمان تعامل کاربر با صفحه.
- TTFB (Time to First Byte) : مدتزمان دریافت اولین بایت از سرور (شاخص آزمایشی).
توجه: اگر دادههای کافی برای یک صفحه وجود نداشته باشد، PSI از دادههای سطح دامنه (origin-level) استفاده میکند.
ارزیابی کیفیت تجربه کاربری
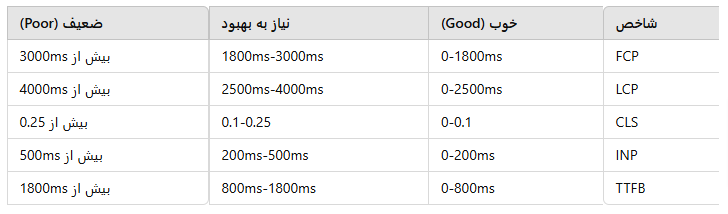
کیفیت تجربه کاربری در سه دسته طبقهبندی میشود:
- خوب (Good): استانداردهای مطلوب.
- نیاز به بهبود (Needs Improvement): نیازمند بهینهسازی.
- ضعیف (Poor): نیاز به تغییرات جدی.
جدول زیر، آستانههای تعریفشده برای هر دسته را نشان میدهد:

تفاوت دادههای آزمایشگاهی و میدانی
- دادههای میدانی: اطلاعاتی از کاربران واقعی با شرایط مختلف (دستگاهها و شبکههای گوناگون).
- دادههای آزمایشگاهی: شبیهسازی شده در محیط کنترلشده (مثل گوشی Moto G4 برای موبایل).
این تفاوت ممکن است باعث اختلاف در نتایج شود.
۲. ارزیابی وبسایت با ابزار Lighthouse
ارزیابی وبسایت با ابزار Lighthouse از طریق Google PageSpeed Insights انجام میشود که با استفاده از Lighthouse عملکرد وبسایت را شبیهسازی میکند و شاخصهایی مثل عملکرد (Performance)، قابلیت دسترسی (Accessibility)، بهترین شیوهها (Best Practices)، و تست سرعت سایت وردپرس را ارزیابی میکند.
امتیازدهی
- امتیاز ۹۰+ = خوب
- امتیاز ۵۰ تا ۸۹ = نیاز به بهبود
- امتیاز کمتر از ۵۰ = ضعیف

۳. GTmetrix
GTmetrix یک ابزار قدرتمند برای ارزیابی عملکرد سایت و تست سرعت سایت وردپرس شما است که از آن برای بررسی سرعت بارگذاری، بهینهسازی صفحه و شناسایی مشکلات خاص استفاده میشود. در اینجا یک توضیح کامل در مورد نحوه عملکرد این ابزار آورده شده است:
- تحلیل عملکرد صفحه: GTmetrix شاخصهای کلیدی عملکرد مانند زمان بارگذاری، اندازه کل صفحه و درخواستها را با استفاده از معیارهای Google Lighthouse بررسی میکند. این معیارها برای درک نحوه عملکرد و سرعت بارگذاری صفحه ضروری هستند.
- نمودار آبشاری و تصویرسازی سرعت: GTmetrix یک نمودار آبشاری دقیق ارائه میدهد که نشان میدهد هر عنصر صفحه چطور بارگذاری میشود. این امکان را میدهد تا مشکلاتی مانند بارگذاری کند تصاویر یا اسکریپتها را شناسایی کنید. همچنین، Speed Visualization (Filmstrip) فرآیند بارگذاری بصری صفحه را در طول زمان نمایش میدهد.
- Web Vitals : این ابزار شامل معیارهای Web Vitals است که بر عوامل تجربه کاربری کلیدی مانندLCP (Largest Contentful Paint)، TBT (Total Blocking Time) و CLS (Cumulative Layout Shift) تمرکز دارد. این معیارها برای ارزیابی عملکرد واقعی سایت شما برای کاربران مهم هستند.
- مکانهای آزمایش جهانی: GTmetrix این امکان را به شما میدهد تا عملکرد سایت خود را از مکانهای مختلف جهانی تست کنید تا ببینید صفحه شما برای بازدیدکنندگان از سراسر دنیا چگونه بارگذاری میشود. این برای سایتهای بینالمللی مفید است.
- هشدارها و نظارت: شما میتوانید هشدارهایی تنظیم کنید تا هر زمان که سایت شما کند شود یا عملکرد آن کاهش یابد، مطلع شوید. GTmetrix میتواند سایت شما را به طور مداوم پیگیری کند و از عملکرد آن به شما گزارش دهد.
- آزمایش موبایل: با حساب Pro درGTmetrix، میتوانید بررسی کنید که سایت شما چگونه روی دستگاههای موبایل بارگذاری میشود و مطمئن شوید که سایت شما برای ترافیک موبایلی و نمایش در صفحات کوچکتر بهینهسازی شده است.

GTmetrix به صورت رایگان قابل استفاده است، اما ویژگیهای پیشرفته مانند آزمایش موبایل و مکانهای آزمایش جهانی نیاز به برنامه Pro دارند. برای کسب راهنماییهای بیشتر در مورد نحوه استفاده از این ابزار، GTmetrix منابع و آموزشهای مختلفی ارائه داده است.
برای شروع تست سایت خود میتوانید به وبسایت رسمی GTmetrix مراجعه کنید اینجا.
افزایش سرعت سایت وردپرس؛ تخصصی که هینزا برای شما دارد!
اگر به دنبال طراحی سایتی سریع، حرفهای و کارآمد هستید، وردپرس بهترین انتخاب برای شماست. شرکت هینزا، با سالها تجربه در عرصه فناوری اطلاعات و طراحی سایت وردپرس، همراهی مطمئن برای ایجاد وبسایتهایی مدرن و پرسرعت است که هویت آنلاین شما را متحول میکنند.
هینزا با ارائه خدمات بهینهسازی سرعت سایت وردپرس، مشکلاتی مانند کندی بارگذاری صفحات را شناسایی و برطرف میکند. تیم حرفهای این شرکت با استفاده از قالبهای بهینه، افزونههای پیشرفته و تنظیمات سرور، عملکرد سایت شما را به سطح بالاتری میرساند.
همچنین، طراحی سایت وردپرس با هینزا تنها به زیبایی محدود نمیشود. هینزا با ترکیب اصول سئو و طراحی حرفهای، سایتی را برای شما ایجاد میکند که نه تنها سریع است، بلکه در نتایج گوگل نیز رتبه بالاتری کسب میکند. این یعنی افزایش ترافیک، مشتریان بیشتر و رشد کسبوکار شما.
با خدمات جامع هینزا، از طراحی و راهاندازی تا پشتیبانی کامل سایت وردپرس، مسیر موفقیت دیجیتال خود را با اطمینان طی کنید!