دومین قاعدهای که در مقاله اصول مهم طراحی سایت مطرح شد، قاعده کارآمد (Efficient) است که در این مقاله توضیح آن را با هم میخوانیم.
این قاعده به معنای حداقل مقدار نشانهها و داراییها برای طراحی سایت است.
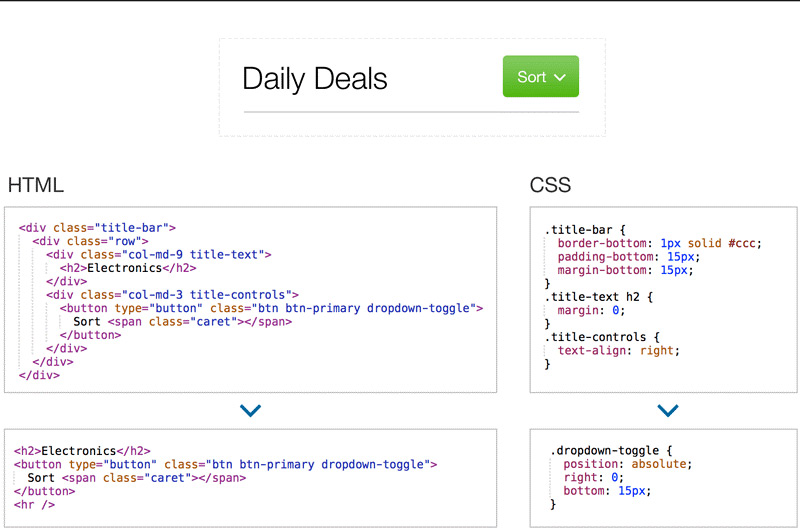
طبق این قاعده باید کدی را که نوشتهایم بررسی کرده تا مطمئن شویم مختصر و عاری از هر گونه استایل غیرضروری است. بسیار اتفاق میافتد که برای استفاده از کلاسهای یک فریم ورک در طراحی سایت، divهای تو در تو نوشته شده است، که باعث ناخوانایی در css میگردد.

در تصویر بالا مثالی از divهای تو در تو را میبینید که با تغییر نگرش و استفاده از کلاس دیگری، خلاصه و خواناتر شده است.
ما در پروژههای طراحی سایت، به assetهای خارجی مثل آیکونها، فونتها و تصاویری نیاز داریم که راه حلهای بهینه و مناسبی برای پیاده سازی و استفاده از آنها وجود داشته باشد، مثلا استفاده از svgهای بیرونی برای فونت آیکونهای فرمت base64. البته در هر پروژه، استفاده از assetها برای کارایی بهینه متفاوت است.
وقتی میخواهیم میزان کارایی و خوانایی یک پروژه را اندازهگیری کنیم، دو سوال پیش میآید:
• آیا میتوان همین کار را با کد کمتر انجام داد؟
• بهترین راه برای بهینه سازی assetها جهت کوچک کردن کد هدر، چیست؟
کارایی در پیاده سازی پروژه ممکن است با سیاستهای استانداردسازی و ماژولار بودن همسو باشد، چراکه یکی از راههای کارآمد بودن، استفاده از استاندارهاست. مثلا ایجاد mixin برای box-shadowها کارامد است در عین حال استاندارسازی و ماژول سازی هم هست.