دلیل کند بودن وردپرس
اگر شما هم با کندی بارگذاری صفحات سایت خود در وردپرس مواجه هستید و از خود میپرسید “چرا سایت وردپرس من کند است؟” باید بگویم که تنها نیستید. چه کاربر باتجربه وردپرس باشید و چه تازهکار، درک عواملی که به عملکرد ضعیف سایت شما منجر میشوند، اولین قدم برای بازیابی سرعت و کارایی سایت است. زمان بارگذاری سایت وردپرسی شما تأثیر زیادی بر تجربه کاربران و موفقیت آنلاین شما دارد. در ادامه به بررسی شایعترین دلیل کند بودن وردپرس و راهحلهایی برای تسریع زمان بارگذاری سایت میپردازیم.
۱. استفاده از قالب سنگین
قالبهای وردپرس سنگین که دارای کدهای زیاد، اندازههای فایل بزرگ و عناصر طراحی پیچیده هستند، میتوانند بهطور قابلتوجهی بر عملکرد سایت تاثیر بگذارند. مشکلات مرتبط با قالبهای سنگین شامل زمان بارگذاری بیشتر صفحات، نرخ پرش بالاتر و مشکلاتی در سئو سایت وردپرس میشود. برای جلوگیری از این مشکلات، توصیه میشود از قالبهایی با کدهای بهینه و منابع بهینهسازیشده استفاده کنید.
چگونه سرعت قالب وردپرس خود را تست کنیم:
- نصب یک وردپرس خالی بدون محتوا.
- نصب و فعالسازی قالب مورد نظر.
- استفاده از ابزارهایی مانند GTmetrix و PageSpeed Insights برای تست سرعت.
چگونه قالب وردپرس کند را رفع کنیم:
- تنظیمات مربوط به عملکرد را بررسی کنید.
- از کش و فشردهسازی GZIP استفاده کنید.
- اگر تغییرات قابلتوجهی نداشتید، به تعویض قالب فکر کنید.
۲. استفاده از پلن هاستینگ نامناسب
یکی دیگر از دلیل کند بودن وردپرس استفاده از پلن هاستینگ نامناسب است. انتخاب هاستینگ مناسب برای وردپرس، یکی از عوامل مهم در بهینهسازی عملکرد سایت است. انتخاب نوع هاستینگ (مانند هاستینگ مشترک، هاستینگ وردپرس مدیریتشده یا هاستینگ اختصاصی) و منابع موجود در آن (پهنای باند، فضای ذخیرهسازی و مقیاسپذیری) میتواند تأثیر زیادی بر سرعت سایت شما داشته باشد. برای سایتهایی با ترافیک بالا، پیشنهاد میشود از هاستینگ اختصاصی یا وردپرس مدیریتشده استفاده کنید.
چگونه سرعت هاستینگ خود را بررسی کنیم:
- بازدید از سایتهاستینگ و بررسی سرعت بارگذاری سایت آن.
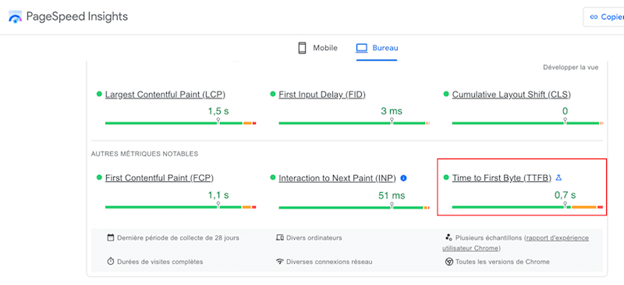
- تست زمان دریافت اولین بایت (TTFB) با استفاده از ابزارهایی مانند PageSpeed Insights.

طراحی سایت حرفهای، کلید موفقیت کسبوکارتان
اگر به دنبال وبسایتی هستید که کسب و کارتان را متحول کند، شرکت هینزا با طراحی وبسایت حرفهای و کاربرپسند، به شما کمک میکند تا در دنیای آنلاین بدرخشید. برای مشاهده نمونه کارهای طراحی سایت هینزا کلیک کنید.

۳. عدم استفاده از کش
کشکردن یکی از بهترین روشها برای رفع کندی سایت وردپرسی است. با ذخیرهسازی نسخههای ایستا از صفحات وب، نیاز به بازسازی محتوا برای هر بازدیدکننده کاهش مییابد و بار سرور کاهش مییابد.
چگونه بررسی کنیم که آیا کش فعال است:
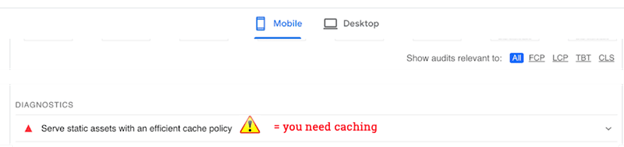
- استفاده از PageSpeed Insights و بررسی هشدار “Serve static assets with an efficient cache policy”.

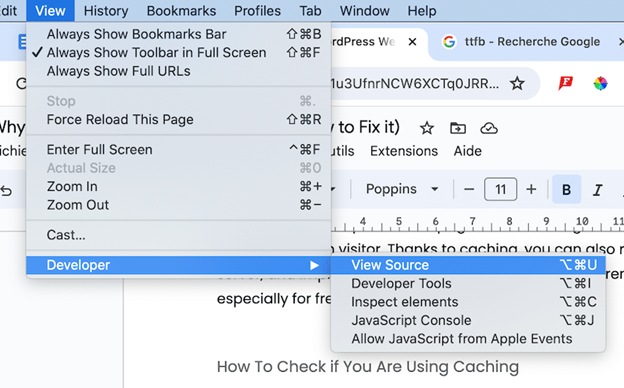
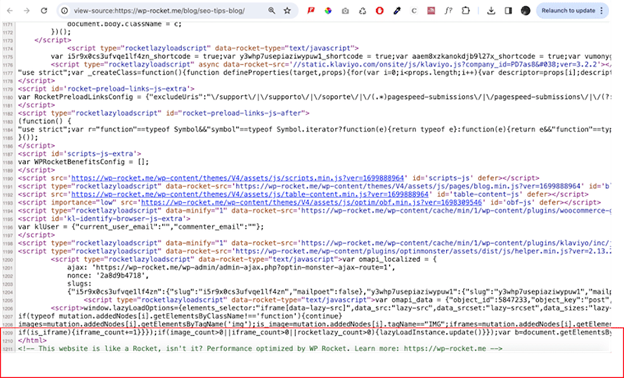
- بررسی منبع صفحه با استفاده از ابزار توسعهدهنده کروم.

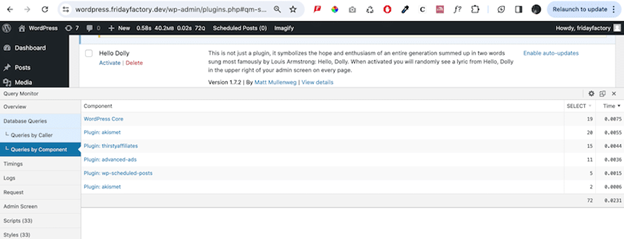
- به پایین صفحه اسکرول کنید. اگر افزونه کش را فعال کرده اید، باید آن را در انتها ببینید. در اینجا یک مثال با WP Rocket آورده شده است:

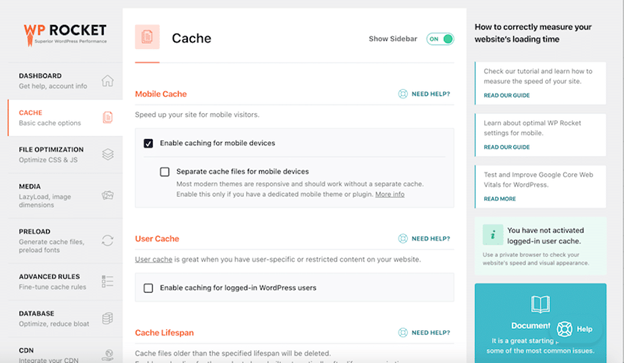
چگونه کش را فعال کنیم:
همانطور که در بالا ذکر شد، می توانید از افزونهای مانند WP Rocket برای پیاده سازی کش و تعمیر وب سایت کند استفاده کنید. این افزونه پس از فعال سازی ساده، کش را فعال می کند.
WP Rocket به طور خودکار صفحات HTML ایستا را برای سایتهای وردپرس پویا تولید میکند. هنگامی که یک کاربر از یک صفحه بازدید میکند، نسخه کش HTML ارائه میشود و باعث میشود صفحه و همچنین کل وب سایت سریعتر بارگذاری شود.

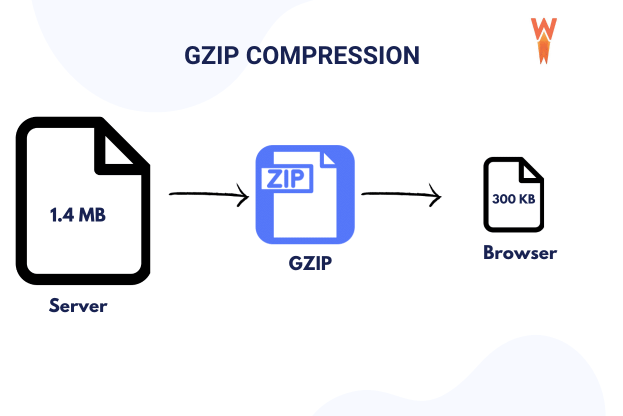
۴. عدم استفاده از فشردهسازی GZIP
یکی دیگر از دلیل کند بودن وردپرس عدم استفاده از فشرده سازی GZIP است. فشردهسازی GZIP با کاهش حجم دادههای ارسالی از طریق شبکه، عملکرد سایت را بهبود میبخشد. این روش میتواند حجم فایلها را تا ۹۰٪ کاهش دهد و زمان ارسال HTML، CSS و JS را کاهش دهد.

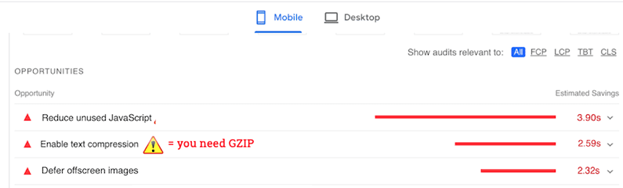
چگونه بررسی کنیم که GZIP فعال است:
- استفاده از PageSpeed Insights و بررسی هشدار “Enable text compression”.

نحوه اضافه کردن فشرده سازی GZIP و فعال کردن فشرده سازی متن:
سادهترین راه برای فعال کردن فشردهسازی متن، مانند فشردهسازی GZIP، در سایت وردپرس خود، استفاده از یک کش یا افزونه بهینهسازی عملکرد است. همچنین اگر کدنویسی راحت هستید، می توانید راه دستی را انتخاب کنید. ما هر دو تکنیک را بررسی خواهیم کرد تا بتوانید انتخاب کنید کدام جهت را انتخاب کنید.
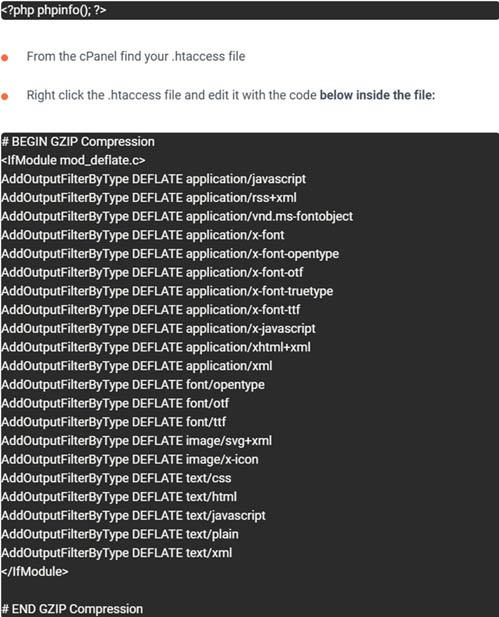
نحوه اضافه کردن فشرده سازی GZIP به صورت دستی:
فشرده سازی GZIP را در سرور خود فعال کنید (با ارائه دهنده هاست خود چک کنید)
یک فایل به نام test.php با کد زیر ایجاد کنید و آن را در روت سرور خود آپلود کنی:

نحوه اضافه کردن فشرده سازی GZIP با افزونه وردپرس (ساده ترین راه)
ساده ترین و امنترین راه برای افزودن فشرده سازی GZIP استفاده از افزونه وردپرس مانند:
- ترفندها و بهینهسازی WPO – افزونهای که فشردهسازی GZIP را اعمال میکند و بسیاری از کدها و اسکریپتهای غیرضروری را برای صرفهجویی در منابع و هزینههای میزبانی غیرفعال میکند.
- WP Rocket – یک پلاگین عملکرد کامل که فشرده سازی GZIP را به صورت خودکار پس از فعال سازی اعمال می کند.
۵. شما کدهای خود را بهینهسازی نکردهاید
بهینهسازی کد عملکرد سایت را با کاهش اندازه فایلها بهبود میبخشد که منجر به زمان بارگذاری سریعتر، کاهش مصرف پهنای باند و بارگذاری سریعتر صفحات میشود.
تکنیکهای اصلی بهینهسازی کد عبارتند از:
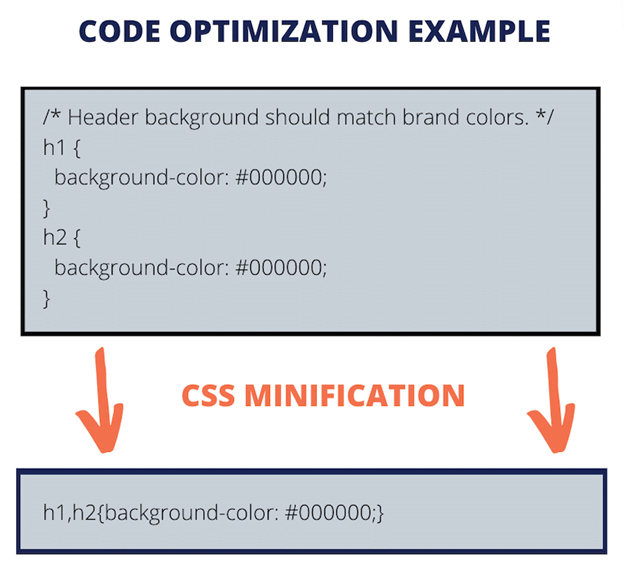
- Minification – حذف کاراکترهای غیرضروری مانند زیر:

- حذف CSSهای استفاده نشده: شناسایی و حذف استایلهایی که به هیچ یک از المانهای صفحه اعمال نشدهاند.
- تأخیر در بارگذاری JS غیرضروری: این بدان معناست که جاوااسکریپت بعداً بارگذاری میشود و تمرکز روی رندر کردن صفحه اول است تا تجربه کاربری بهینه شود.
بررسی مشکل بهینهسازی کد
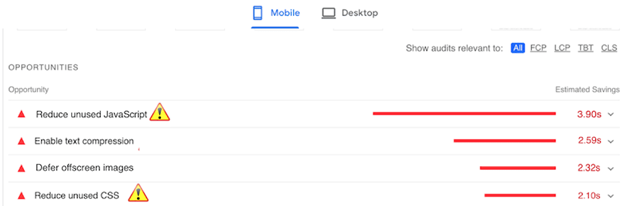
به PageSpeed Insights بروید و یک ارزیابی عملکرد با استفاده از URL خود انجام دهید. اگر هر یک از این هشدارها را دیدید، ممکن است نیاز به بهینهسازی کد خود داشته باشید.

چگونه کد خود را به صورت دستی Minify کنید
شما میتوانید کد خود را در ابزارهایی مانند Toptal قرار داده و جاوااسکریپت را Minify کرده و خروجی فشردهشده را دریافت کنید. سپس آن را به سایت وردپرس خود بارگذاری کنید.

با این حال، مراقب باشید و پیش از اقدام، از سایت خود نسخه پشتیبان تهیه کنید.
چگونه کد خود را با افزونه وردپرس بهینهسازی کنیم (سادهترین روش)
سادهترین و امنترین راه برای بهینهسازی کد شما حتی فراتر از Minification، استفاده از افزونههایی مانند:
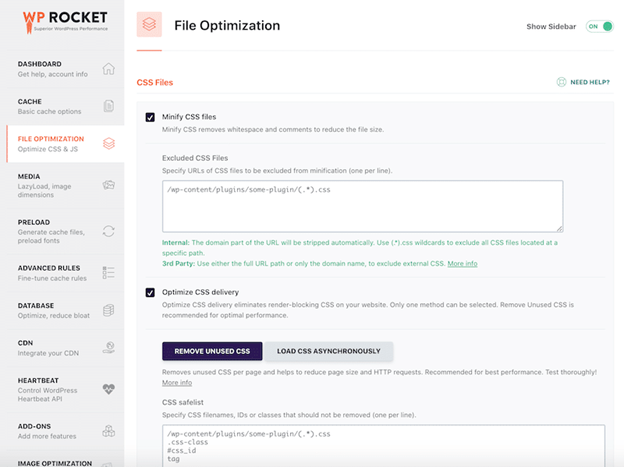
- WP Super Minify ترکیب، فشردهسازی و کش کردن فایلهای جاوااسکریپت و CSS به صورت درخواستی.WP Rocket به شما این امکان را میدهد که کد خود را به صورت کارآمد در سطوح مختلف بهینهسازی کنید:
- Minify کردن JS و CSS
- بهینهسازی تحویل CSS
- بارگذاری JS با تأخیر
- تأخیر در اجرای JS

در نهایت، WP Rocket میتواند به شما در رفع تمام هشدارهای بهینهسازی کد کمک کرده و اطمینان حاصل کند که سایت شما ارزیابیها را در PageSpeed Insights پاس میکند.

۶. تعداد درخواستهای HTTP شما زیاد است
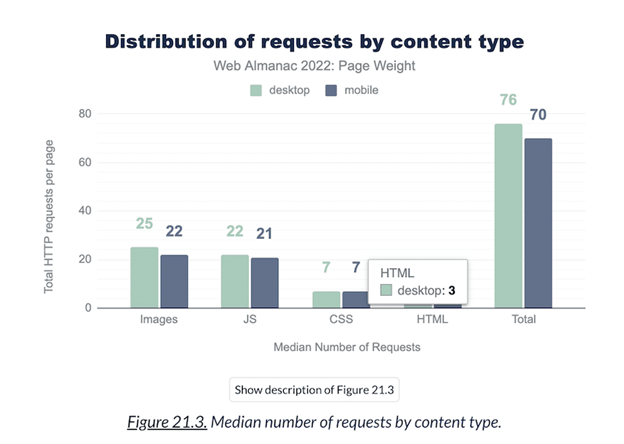
تعداد زیاد درخواستهای HTTP میتواند عملکرد سایت را منفی تحت تأثیر قرار دهد زیرا هر درخواست فرآیند ارتباطی بین مرورگر و سرور را شروع میکند که زمان و منابع مصرف میکند. کم کردن درخواستهای HTTP برای بهینهسازی عملکرد سایت بسیار مهم است.

چگونه بررسی کنیم که درخواستهای HTTP چقدر است
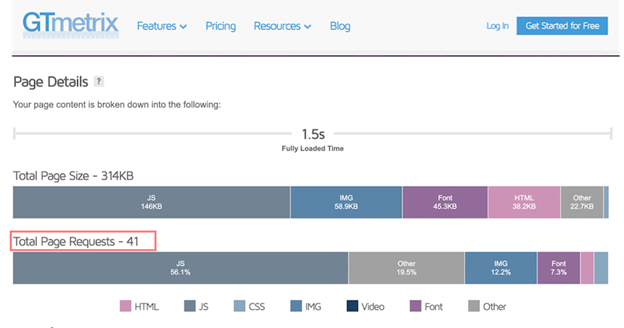
برای بررسی تعداد درخواستهای HTTP که وردپرس شما میسازد، میتوانید از GTmetrix استفاده کنید و یک ارزیابی با URL خود انجام دهید.

چگونه تعداد زیاد درخواستهای HTTP را اصلاح کنیم
• فشردهسازی فایلهای CSS و JavaScript با کمک WP Rocket
• فعال کردن Lazy Load برای تصاویر
۷. شما تصاویر خود را بهینهسازی نکردهاید
بهینهسازی تصاویر برای سرعت سایت بسیار مهم است و یمیتواند کی از دلیل کند بودن وردپرس باشد. بهینه سازی تصاویر شامل تکنیکهای فشردهسازی و انتخاب فرمت مناسب است تا اندازه فایلها بدون افت کیفیت کاهش یابد.
چگونه بررسی کنیم که تصاویر بهینه شده اند
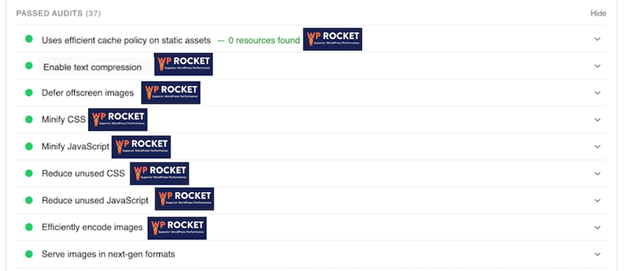
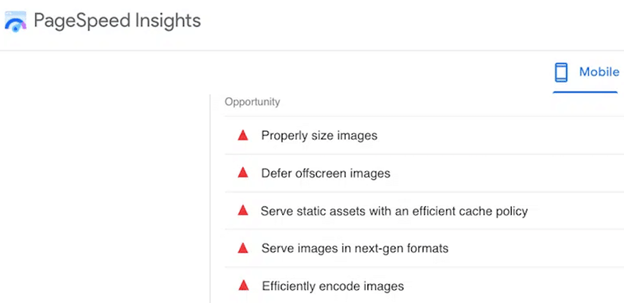
یک ممیزی در PageSpeed Insights اجرا کنید و اگر هر یک از هشدارهای زیر ظاهر شد، احتمالاً باید تصاویر خود را بهینه کنید:
- اندازه مناسب تصاویر (برای هر دستگاه)
- به تعویق انداختن تصاویر خارج از صفحه (بارگذاری تنبل)
- نمایش تصویر در قالبهای نسل بعدی (WebP یا AVIF)
- کدگذاری کارآمد تصاویر (فشرده سازی تصویر)

نحوه بهینه سازی تصاویر در وردپرس
بهینه سازی تصویر در وردپرس به این معنی است که شما باید:
- فشرده سازی تصاویر با حفظ کیفیت قابل قبول
- ارائه تصاویر به WebP
هر دو تکنیک بهینه سازی را می توان با Imagify، یکی از ساده ترین افزونه های بهینه سازی تصویر وردپرس، انجام داد. به لطف فشرده سازی هوشمند، Imagify به طور قابل توجهی اندازه فایل را بدون تأثیر بر کیفیت کاهش می دهد. خودتان ببینید، آیا می توانید تفاوت را تشخیص دهید؟ - اعمال بارگذاری تنبل – این را می توان به راحتی با WP Rocket انجام داد:

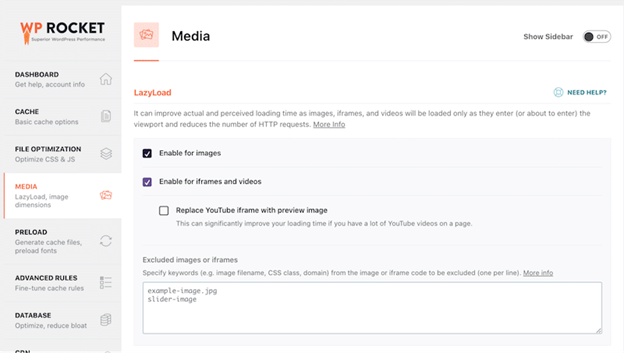
در داشبورد مدیریت وردپرس خود به تنظیمات > WP Rocket > پنل رسانه بروید. در قسمت LazyLoad در بالای صفحه، گزینه Enable for images را تیک بزنید و سپس دکمه Save Changes را فشار دهید.
۸. شما از افزونه های زیادی استفاده می کنید (یا آنها خیلی سنگین هستند)
افزونههای بیش از حد وردپرس میتوانند با افزایش بار سرور بر عملکرد تأثیر منفی بگذارند و باعث کندی بارگذاری صفحه و تضادهای احتمالی سازگاری شوند.
پلاگینهای بیش از حد میتوانند تأثیر منفی بر عملکرد بگذارند. برای حفظ سرعت سایت، پلاگینهایی را انتخاب کنید که بهینهشده هستند.
چگونه پلاگینهایی که نیاز دارید را شناسایی کنید
- تعداد پلاگینهای نصبشده را محدود کنید.
- آنها را بر اساس نظرات آنلاین، تعداد نصبها و بهروزرسانیهای اخیر ارزیابی کنید.

۹ . شما نسخه پی اچ پی خود را به روز نکرده اید
اجرای یک نسخه قدیمی PHP در وردپرس می تواند بر عملکرد تأثیر منفی بگذارد. ارتقاء به آخرین نسخه PHP برای سرعت، امنیت و سازگاری با پلاگین ها و تم های مدرن بسیار مهم است. در سال ۲۰۲۳، PHP 8 منتشر شد، که بر اهمیت اطمینان از اجرای حداقل PHP ۸ سایت شما برای عملکرد بهینه تاکید دارد.
چگونه بررسی کنیم که کدام نسخه PHP در وردپرس اجرا می شود
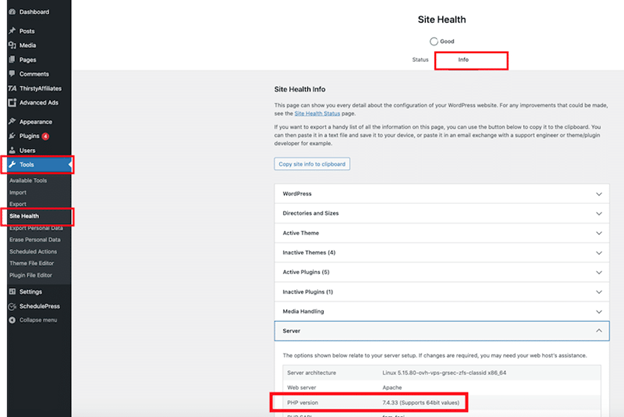
وارد داشبورد وردپرس خود شوید، سپس به Tools → Site Health بروید. به تب Info بروید و روی Server کلیک کنید تا بخش بزرگ شود. در اینجا، می توانید اطلاعات سرور، از جمله جزئیات مربوط به نسخه PHP مورد استفاده توسط سرور خود را مشاهده کنید.

نحوه به روز رسانی نسخه PHP در وردپرس
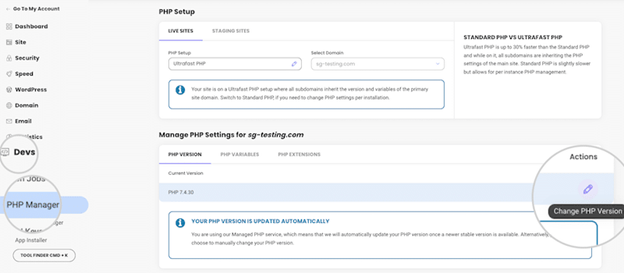
ارائه دهنده هاست خود را بررسی کنید. معمولا هاست های وردپرس به طور خودکار نسخه PHP را در پس زمینه به روز می کنند. همچنین می توانید این کار را به صورت دستی از سی پنل انجام دهید. به عنوان مثال، در Siteground، به تنظیمات مدیریت PHP از Site Tools > Devs > PHP Manager > PHP Version بروید. از آنجا، می توانید انتخاب کنید که از کدام نسخه استفاده کنید:

۱۰. شما فراموش کرده اید که پایگاه داده خود را تمیز کنید
تمیز نکردن پایگاه داده خود نیز یکی از دلیل کند بودن وردپرس است. تمیز کردن و بهینه سازی پایگاه داده وردپرس برای عملکرد ضروری است. حذف دادههای غیرضروری، مانند ویرایشها و گذرا، نفخ پایگاه داده را کاهش میدهد و منجر به جستجوهای سریعتر و بهبود سرعت کلی سایت میشود. شما باید تعمیر و نگهداری پایگاه داده را به طور منظم انجام دهید تا وب سایت خود را به خوبی اجرا کنید.
نحوه تمیز کردن پایگاه داده در وردپرس
اگر می خواهید این کار را به صورت دستی انجام دهید، می توانید از PhPMyAdmin استفاده کنید، یا اگر سریع ترین راه را انتخاب می کنید، از یک افزونه وردپرس استفاده کنید که این کار را برای شما انجام می دهد. بیایید هر دو راه را مرور کنیم.
تمیز کردن پایگاه داده به روش دستی
برای بهینه سازی پایگاه داده وردپرس خود به صورت دستی، از طریق ارائه دهنده هاست خود به PHPMyAdmin دسترسی داشته باشید و دستورالعمل های زیر را دنبال کنید:
وارد cPanel شوید و ابزار PHPMyAdmin را راه اندازی کنید.
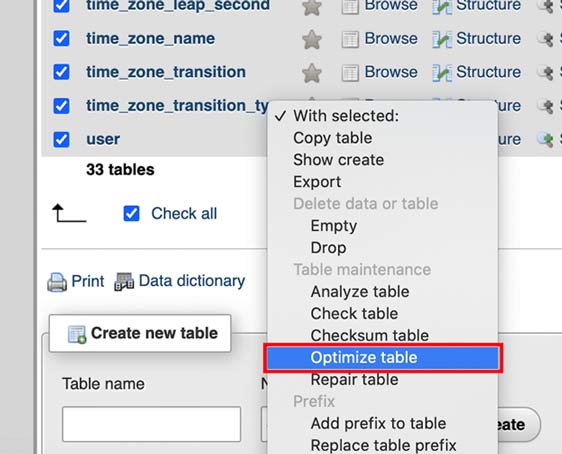
جداول نیاز به بهینه سازی را از برگه ساختار انتخاب کنید. از طرف دیگر، میتوانید کادر «Check all» را در زیر فهرستهای جدول انتخاب کنید تا همه آنها را انتخاب کنید.

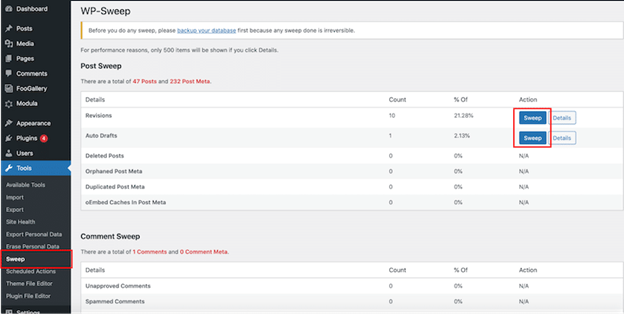
WP Sweep – برای پاکسازی داده های استفاده نشده، یتیم و تکراری در پایگاه داده وردپرس خود، مانند ویرایش ها، پیش نویس های خودکار، نظرات تایید نشده، نظرات هرزنامه و موارد دیگر. جداول پایگاه داده شما را بسیار سریع و کارآمد بهینه می کند.
تمیز کردن دیتابیس با افزونه وردپرس
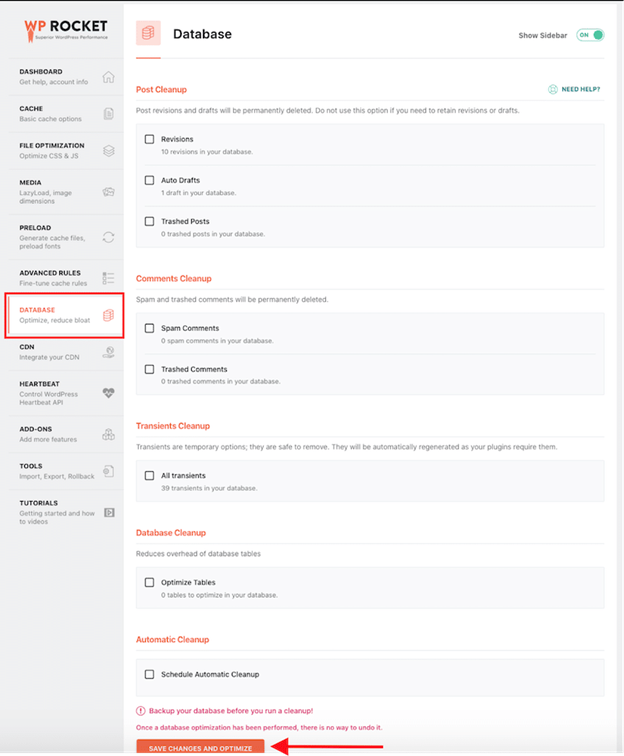
WP Rocket – برای بهینه سازی پایگاه داده خود با یک کلیک. از مدیر وردپرس، تب DATABASE را باز کرده و گزینه های پیشرفته مورد نظر خود را انتخاب کنید. میتوانید تعداد بازبینیها را محدود کنید، نظرات هرزنامه و همه موارد گذرا را حذف کنید، و حتی یک پاکسازی خودکار را برنامهریزی کنید.

WP Sweep – برای پاکسازی داده های استفاده نشده، یتیم و تکراری در پایگاه داده وردپرس خود، مانند ویرایش ها، پیش نویس های خودکار، نظرات تایید نشده، نظرات هرزنامه و موارد دیگر. جداول پایگاه داده شما را بسیار سریع و کارآمد بهینه می کند.

۱۱. شما از CDN استفاده نمیکنید
شبکه تحویل محتوا (CDN) میتواند سرعت بارگذاری سایت وردپرس را با توزیع محتوای استاتیک مانند تصاویر و CSS در سرورهای مختلف در نقاط مختلف جهان افزایش دهد.
چگونه بررسی کنیم که آیا CDN بهدرستی استفاده میشود
از ابزارهای مانند GTmetrix استفاده کنید تا بررسی کنید که آیا سرور اصلی شما از نقطه دور از کاربران قرار دارد.


برون سپاری خدمات پشتیبانی شبکه
هینزا پشتیبانی از تمام اجزای شبکه شما را ارائه می دهد، از جمله سرورها، سیستم های کامپیوتری، پرینترها، لوازم جانبی، دوربین های مداربسته و سیستم های تلفن سانترال یا ویپ. این بدان معناست که می توانید با یک ارائه دهنده برای تمام نیازهای پشتیبانی شبکه خود کار کنید. هینزا طیف گسترده ای از برنامه های پشتیبانی را برای پاسخگویی به نیازها و بودجه های مختلف ارائه می دهد. ما با شما همکاری می کنیم تا بهترین راه حل را برای سازمان خود پیدا کنید.
چگونه از CDN در وردپرس استفاده کنیم
از CDNهایی مانند RocketCDN استفاده کنید که عملکرد را بهینه میکند و محتوای سایت را از سرورهایی که به کاربران نزدیکتر هستند بارگذاری میکند.
هینزا، همراه مطمئن شما در مسیر تحول دیجیتال
شرکت هینزا با سالها سابقه درخشان در حوزه فناوری اطلاعات و خدمات دیجیتال، بهعنوان یکی از پیشگامان تحول دیجیتال سازمانی (Digital Transformation) در ایران شناخته میشود. این شرکت با ارائه صفر تا صد خدمات دیجیتال، نیازهای متنوع کسبوکارها را برطرف میکند. فعالیتهای هینزا شامل طراحی و توسعه سایتهای حرفهای، بهینهسازی موتورهای جستجو (SEO)، راهاندازی و مدیریت سرورها، پشتیبانی شبکه و مشاوره برای ارتقای زیرساختهای دیجیتال است. هینزا با تیمی از متخصصان مجرب و بهرهگیری از تکنولوژیهای روز دنیا، به کسبوکارها کمک میکند تا حضوری قویتر در دنیای دیجیتال داشته باشند و به رشد و موفقیت بیشتری دست یابند.
نتیجهگیری
در نتیجهگیری این مقاله از دلیل کند بودن وردپرس میتوان اشاره کرد که شرکت هینزا با تمرکز ویژهای که بر روی بهینهسازی عملکرد سایتها دارد، تمام جنبههای مهم سرعت سایت را در نظر میگیرد. این شرکت با بررسی دقیق نیازهای هر سایت و استفاده از تکنیکها و ابزارهای پیشرفتهای مانند فشردهسازی GZIP، بهینهسازی تصاویر، کشینگ و استفاده از CDN، تمامی عوامل موثر بر سرعت سایت را بهینه میکند. هینزا نه تنها برای طراحی جذاب و کاربردی، بلکه برای ایجاد تجربهای سریع و بیوقفه برای کاربران، تمامی این موارد را در فرآیند طراحی سایت خود لحاظ میکند. با چنین توجه دقیقی به جزئیات و بهینهسازی عملکرد، سایتهایی که توسط هینزا طراحی میشوند، همواره از نظر سرعت و کارایی در سطح بالایی قرار دارند.